Color Schemer has been launched
on your Mac App Store
×
Subscribe for UpdatesWeekly Color Scheme Digest
Every Monday, get all the new schemes postedduring the previous week sent to your inbox.
New Course Content Announcements
Whenever a new section is added it to our course, you can be the first to know.
Company and Product Updates
Whenever something big happens, or new features launch, you can be the first to know.One-Time Alert: Windows Launch
As soon as the Windows version is ready, we'llsend you a one time email to get you started.
We respect your inbox as much as we respect a well-crafted color scheme. Your email is safe with us ‐ no third-party nonsense, no spam. Easily unsubscribe with one click, no hard feelings.
Color Schemer
Introduction to Color Theory
A Brief History of Color Theory:
The Color Wheel and Harmony
The Color Wheel and Harmony
Techniques for Creating
Harmonious Color Combinations
Harmonious Color Combinations
Is RYB and the Color Wheel
Wrong and Outdated?
Wrong and Outdated?
Color Models and Systems
Comparing RGB, HSL and CMYK: Strengths and Limitations
Color Management and Calibration Across Different Displays
Introduction to Modern
Color Systems and Models
Color Systems and Models
Advanced Color Theory
Going Beyond the Color Wheel: CIELAB and Advanced Color Models
Coming Soon
Monochromatic Color Schemes:
When and How to Apply
When and How to Apply
Coming Soon
Applying Perceptual Color Spaces
in Design with Color Schemer
in Design with Color Schemer
Coming Soon
Making Colors "Pop" with Chevreul’s Law of Simultaneous Contrast
Coming Soon
How to Mix Colors and
Create Beautiful Gradients
Create Beautiful Gradients
Coming Soon
Optimize Text Readability with
WCAG Contrast Analysis
WCAG Contrast Analysis
Applying for Digital Design
Creating Effective Color Palettes for Digital Design
Coming Soon
Color in Typography and Text Hierarchy
Coming Soon
Color Theory for Data Visualization Design
Coming Soon
Introduction to Various Color Systems and Models
Dive into the evolution of color systems and discover CIE XYZ, the ultimate model blending human perception with scientific precision
RYB: The Original Color System
RYB (Red, Yellow, Blue) is the traditional color model used in art and design education. It's based on the primary colors from which other colors are derived. Mixing these primaries yields secondary colors—orange, green, and purple. RYB is instrumental in teaching color mixing and understanding color relationships, crucial for painters and traditional artists.
However, it's not a scientific color system, and the colors you can achieve with it are often limited by the pigments available, etc.
Digital and Print Foundations: RGB, HSL, HSV and CMYK
These are your bread and butter in digital and print design. RGB and its digital derivates are oriented around lighting up the dark monitor panel, while CMYK was designed for blending inks over a bright piece of paper.
These color models and codes are needed because they provide a language for specifying color. However, these specific ones are designed around technical implementation, and perform quite poorly for color mixing and harmony. Even converting RGB to CMYK can lead to color accuracy problems.
CIE XYZ: The Foundation of Modern Color Spaces
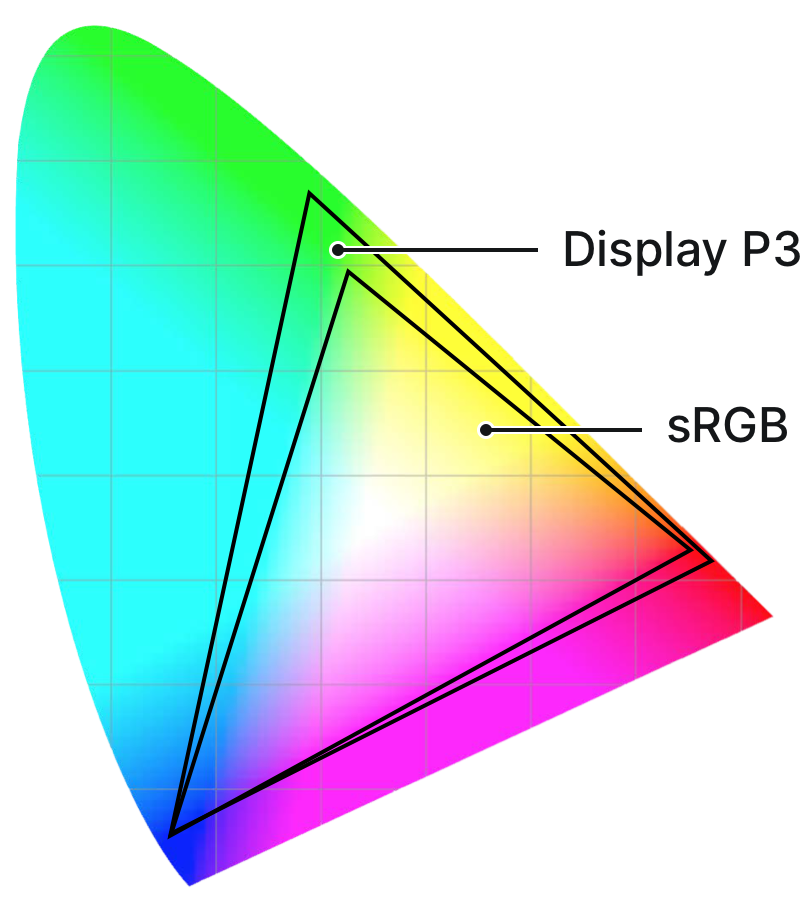
The CIE, or Commission Internationale de l’Éclairage, is the organization that first introduced the CIE XYZ color space. It's based on a mathematical model that represents color as perceived by the human eye. It's all about perceptual uniformity, where equal changes in values should result in equal visual changes. From that, numerous color spaces were developed, and we'll into those in our next section.
Below, you can see how the sRGB and Display P3 color space fits with-in CIE XYZ:

Fun fact: since RGB does not scale well into CMYK, advanced software will often convert the digital color to a CIE format, and then to CMYK. Similarly, many photo editing programs utilize this color space behind the scenes when applying color corrections, converting to grayscale, etc, to ensure optimal uniformity.
What Matters for You
Each color system has its use. RYB reigns in art, RGB in digital screens, CMYK in print, and CIE in color standardization. Understanding these systems lets you work with various tools to achieve the best outcome for your task.
There are also many other color systems for video, color matching, and so on. However, when it comes to discovering new color combinations and achieving harmonious graphic design, I believe that the CIE XYZ derivates offer the best solution, and much of “Advanced Color Theory” section is focused on expanding on their use.